 Наша сегодняшняя статья станет продолжением серии инструкций по графическому редактору от Adobe. Конкретно мы поговорим о том, как в Photoshop сделать прозрачный фон. Скоро вы сами убедитесь в том, что реализовать это очень просто. Так что давайте, не откладывая, приступать сразу к делу.
Наша сегодняшняя статья станет продолжением серии инструкций по графическому редактору от Adobe. Конкретно мы поговорим о том, как в Photoshop сделать прозрачный фон. Скоро вы сами убедитесь в том, что реализовать это очень просто. Так что давайте, не откладывая, приступать сразу к делу.
Прозрачный фон слоя
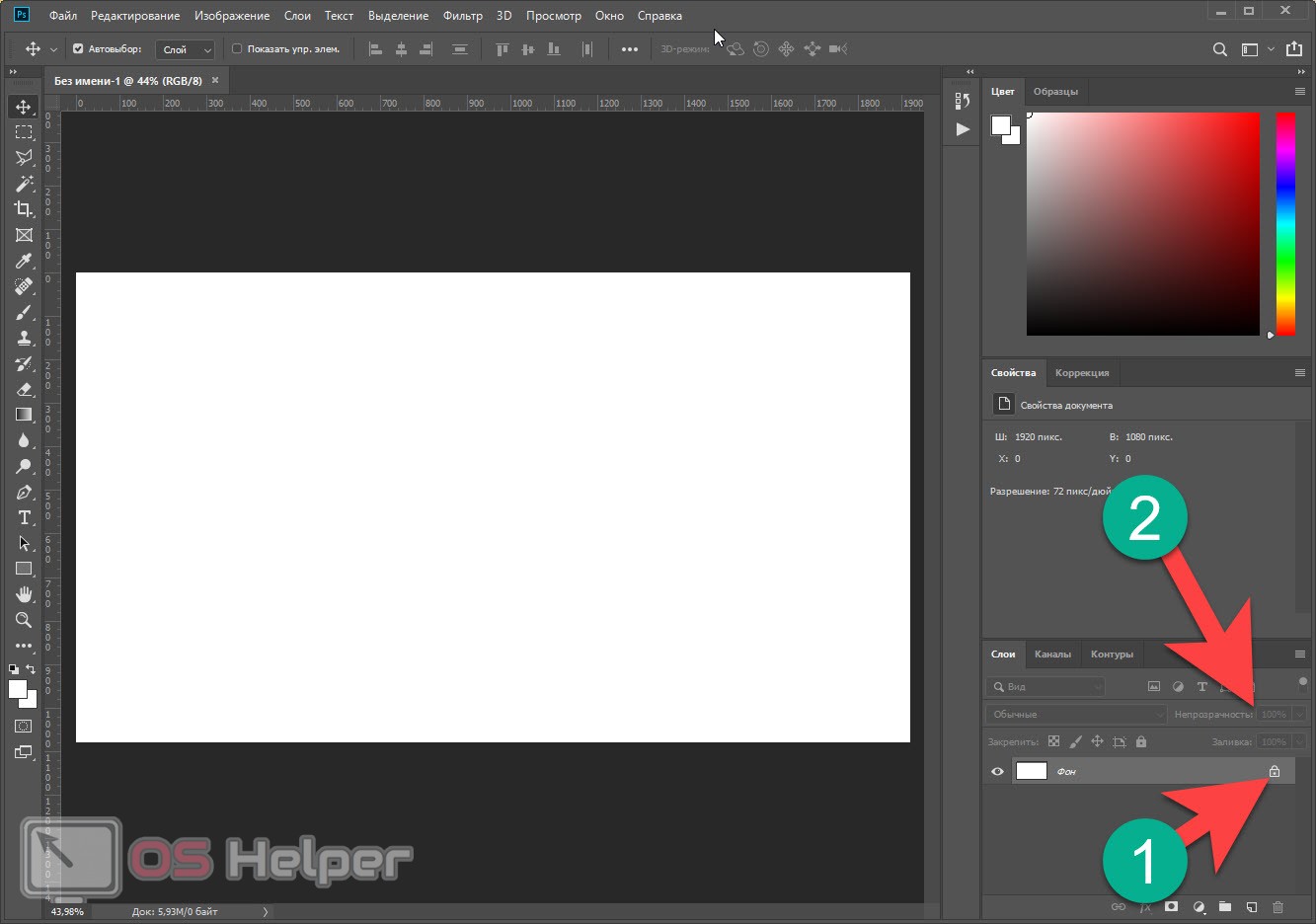
Начнем с того, что в Photoshop можно сделать прозрачным весь слой. Для этого изначально нужно снять замок (обозначен на скриншоте ниже). Когда иконка, показанная стрелкой, исчезнет, мы сможем регулировать прозрачность слоя при помощи элемента, обозначенного цифрой «2».
Теперь давайте переходить к более сложным вариантам, предусматривающим отделение фонда от какого-либо объекта.
Прозрачный фон вокруг объекта
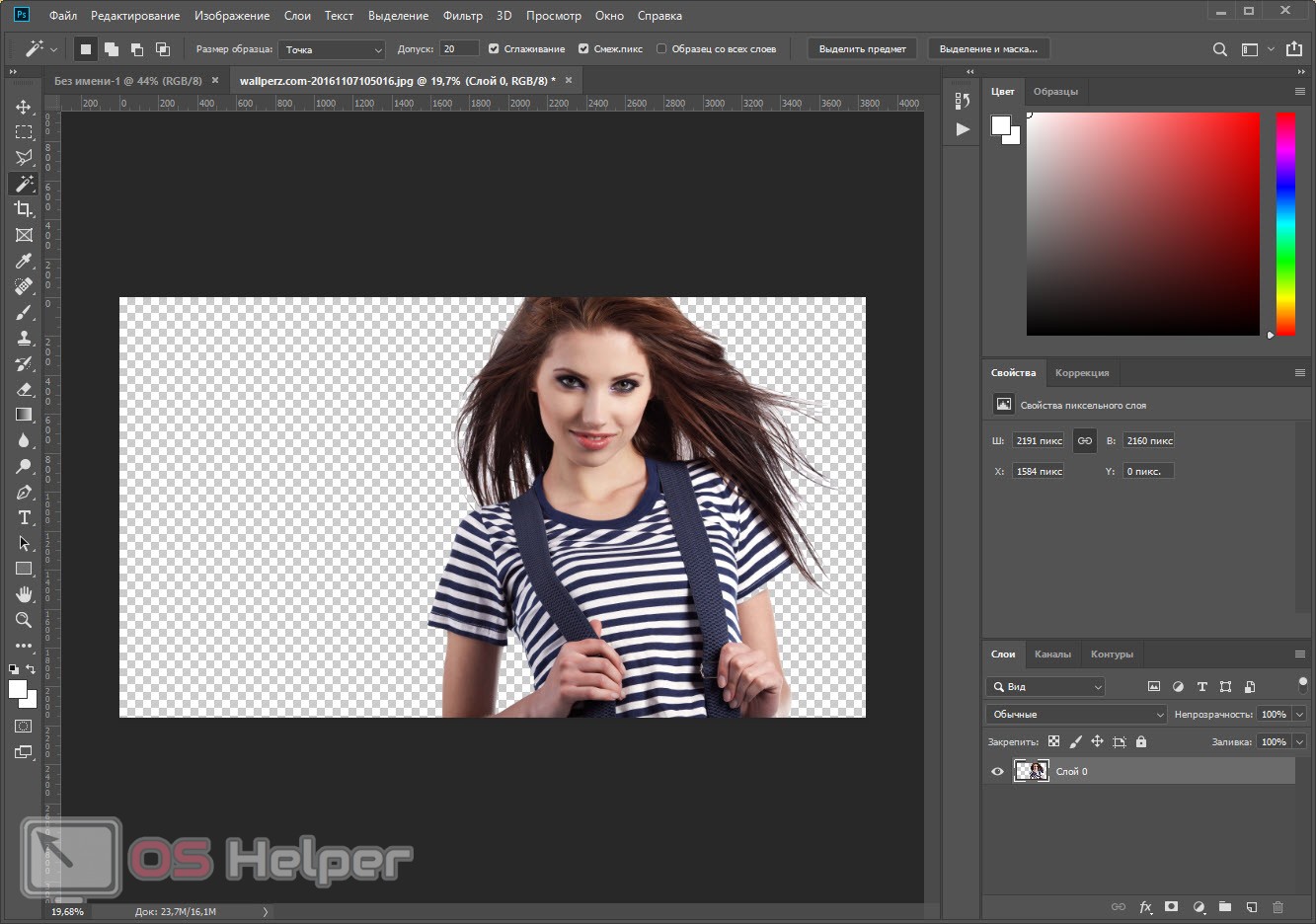
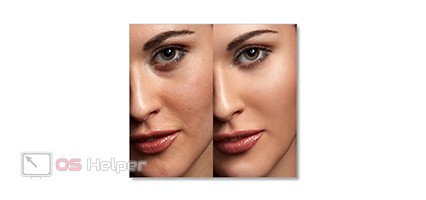
Существует сразу несколько вариантов, способных помочь нам в том, чтобы сделать прозрачный фон в Adobe PhotoShop вокруг любого объекта. Для примера мы возьмем довольно сложный рисунок, в котором есть мелкие детали, волосы и так далее.
Изначально нам нужно добавить картинку в нашу программу:
- Воспользовавшись главным меню, открываем раздел «Файл» и кликаем по пункту «Открыть».
- Запустится проводник Windows в котором нам нужно будет выбрать изображение для импорта.
- Если программа запросит подтверждение автоматической цветовой палитры, жмем «ОК».
Далее мы можем переходить непосредственно к редактированию.
Волшебная палочка
По нашему мнению, это один из самых лучших инструментов, для выделения объекта и последующего удаления фона. Работать с ним очень просто, в чем вы сейчас лично убедитесь:
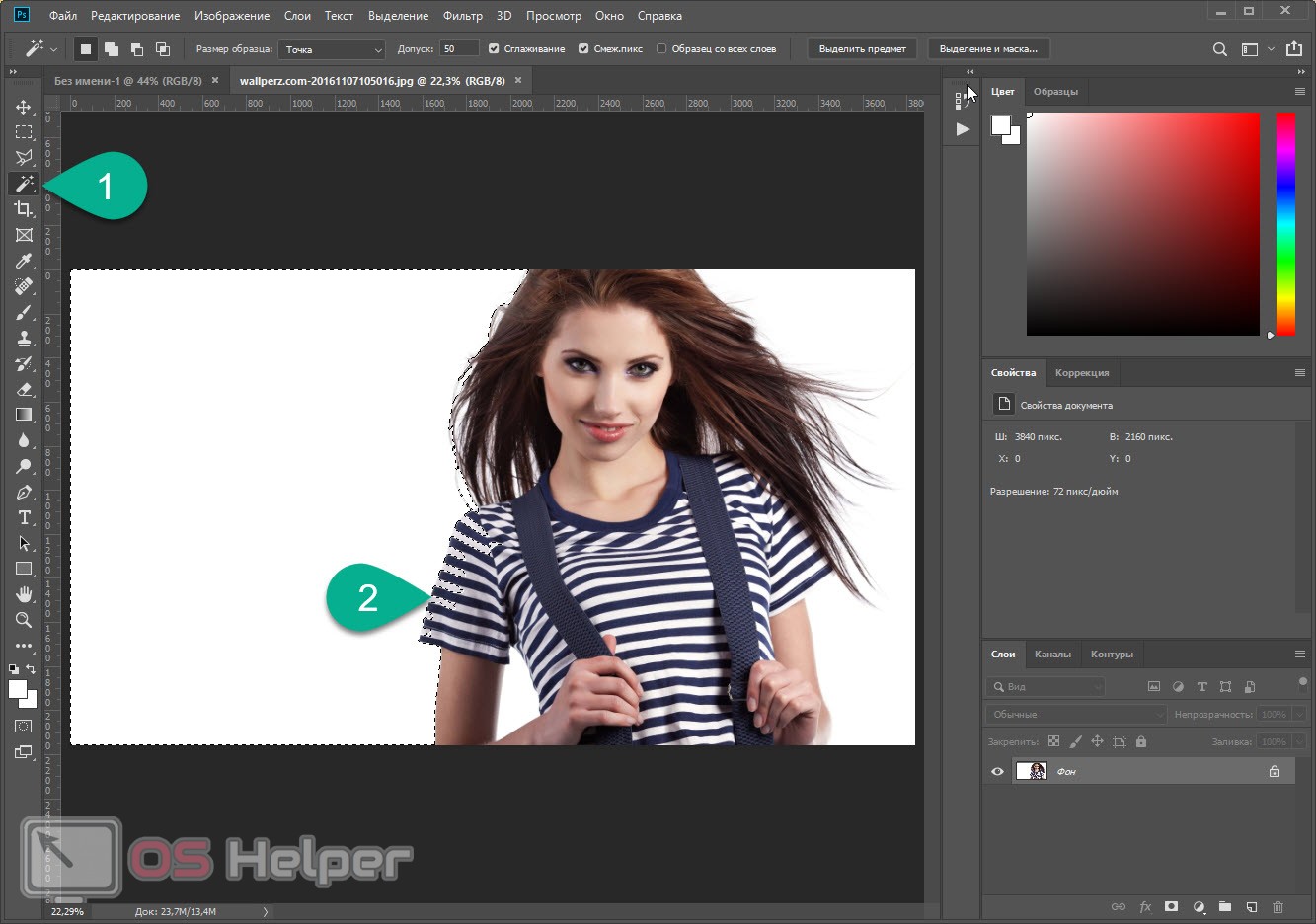
- Включаем инструмент волшебная палочка (отмечен цифрой «1») и кликаем ею по фону.
- В результате выделенная область обозначается подвижной границей и здесь мы видим, что выделение залезло на сам объект (цифра «2» на скриншоте).
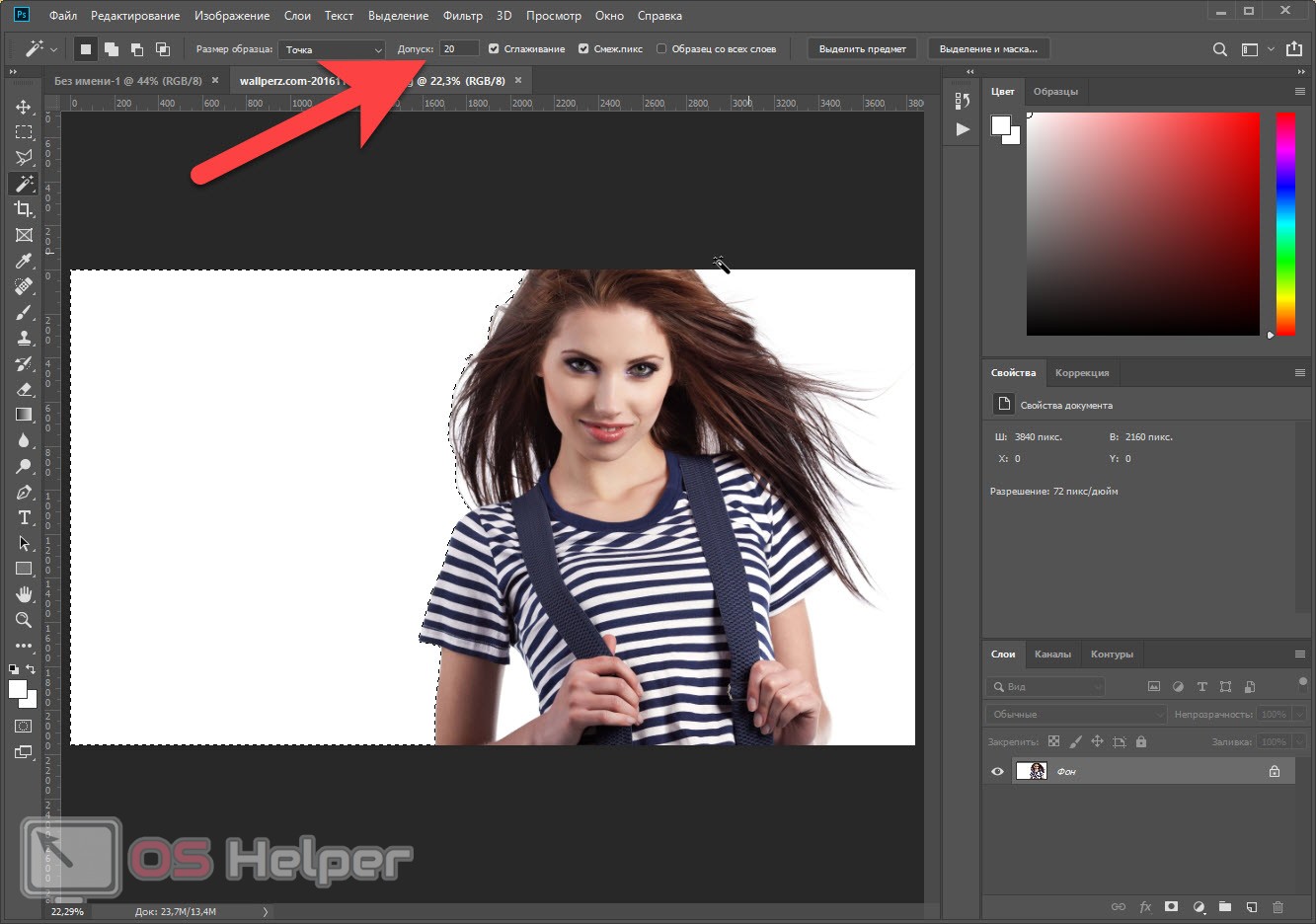
- Эту ситуацию легко разрешить, воспользовавшись допуском волшебной палочки. Экспериментальным путем, меняя его значение, добейтесь такого результата, чтобы линия выделения как можно точнее облегала контур объекта. В нашем случае цифра имела значение «20».
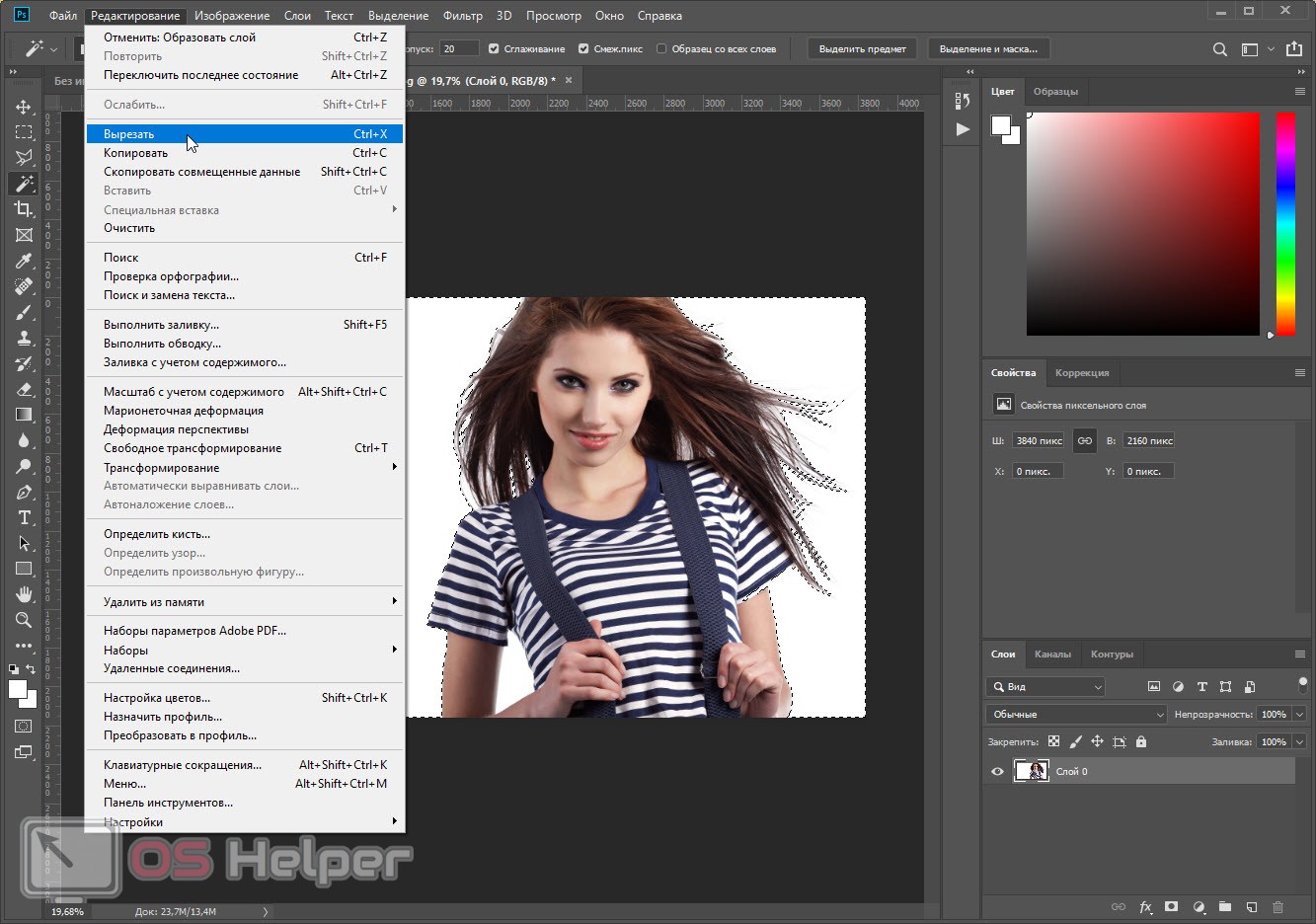
- Теперь, все той же волшебной палочкой, только при зажатой клавише [knopka]Shift[/knopka], выделяем все участки с фоном. Выделение будет автоматически суммироваться. Когда процесс будет завершен, воспользовавшись функционалом главного меню, вырезаем выделенную область. Для этого мы можем нажать «Редактирование» — «Вырезать», либо прибегнуть к сочетанию горячих клавиш [knopka]Ctrl[/knopka]+[knopka]X[/knopka] на вашей клавиатуре. Как только это будет сделано фон исчезнет с нашей картинки.
- Как видите, все получилось отлично и область, которую ранее занимал фон, обозначилась условными знаками в виде шахматной доски.
Инструмент «Лассо»
Если фон неоднородный, выделить его при помощи волшебной палочки сложно. В таком случае нам поможет лассо:
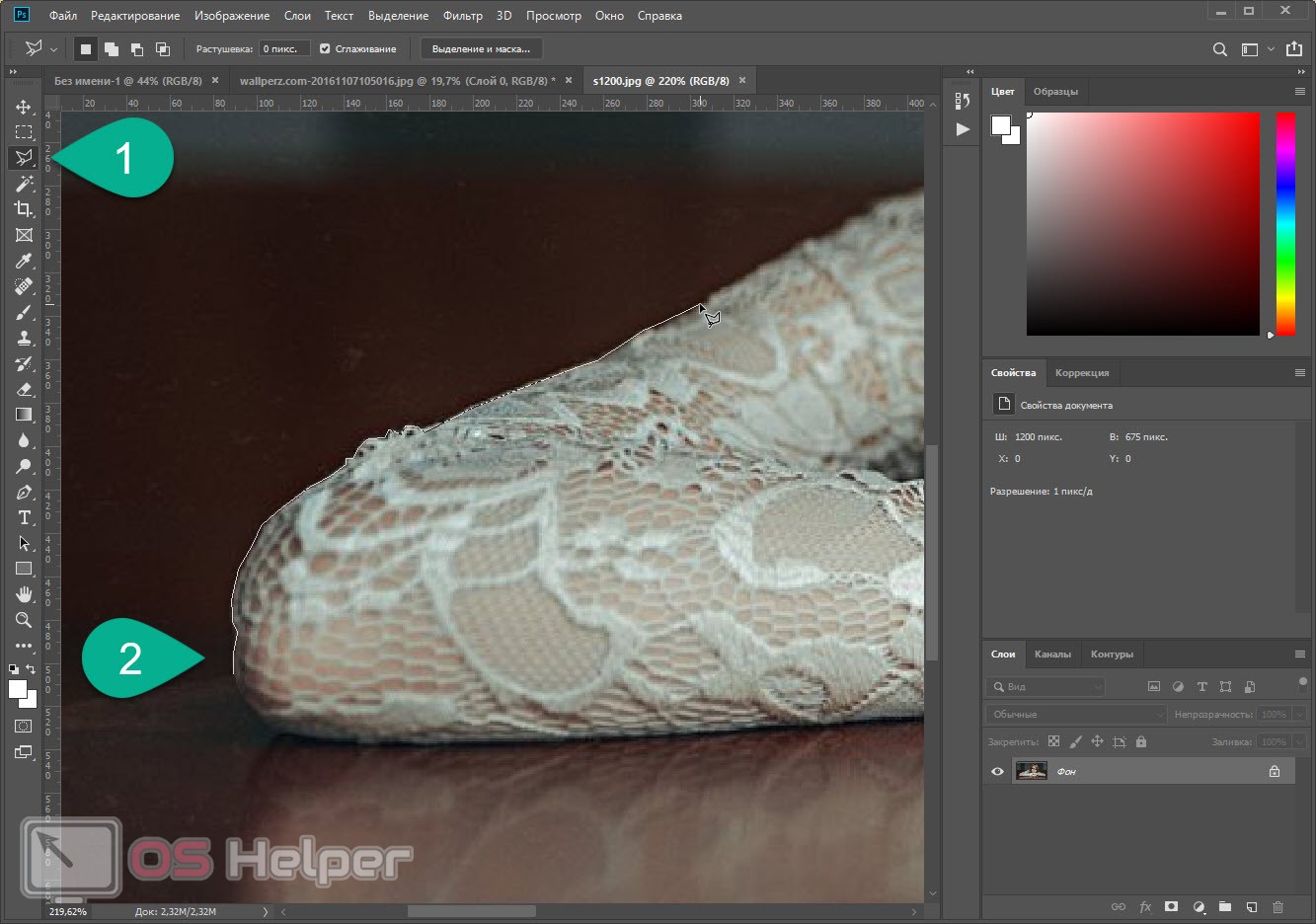
- Приближаем наше изображение до такой степени, чтобы с мелкими деталями было удобно работать. Нажимаем правой кнопкой мыши на инструмент, обозначенный цифрой «1», и выбираем значок, который показан тут же.
- Нажимаем левую кнопку мыши в том месте, где хотим начать выделение. Далее оттягиваем курсор каждый раз делая щелчок левой кнопкой мыши. Таким образом формируем нашу линию.
- Когда выделение объекта будет завершено, и мы замкнем наш контур, следует инвертировать обозначенную область. Для этого жмем правой кнопкой мыши по выделению и выбираем пункт «Инверсия выделенной области».
- Дальше просто вырезаем наш фон так, как это было показано в предыдущем случае.
Помните о том, что необходимо снять замочек с рабочего слоя. В противном случае никаких изменений с ним проделать не удастся.
Видеоинструкция
Для того чтобы вам было легче понять, как в Photoshop сделать прозрачный фон, мы прикрепили также обучающее видео.
В заключение
Готово. Теперь вы отлично понимаете, как сделать прозрачный фон в Adobe Photoshop. Можете переходить непосредственно к практике и уже на ней оттачивать приобретенное мастерство.
Есть вопросы? Задавайте их в комментариях. Один из наших экспертов мгновенно ответит и поможет в любой сложившейся ситуации.